In last week, I introduce about How to change theme colors in Shopify, now I will tutorial you about how to add navigation link at menu bar in Shopify as an example. You can easily add, change or remove navigation links in your store.
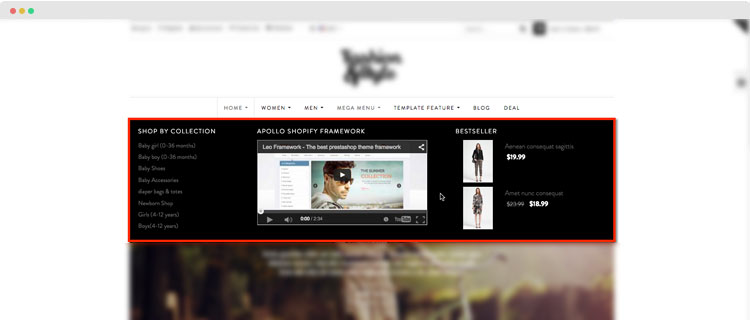
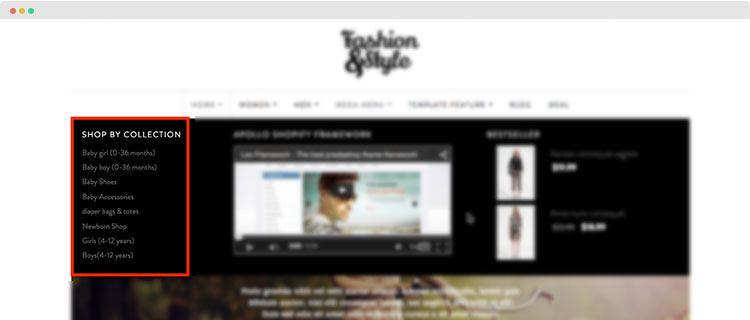
In mega menu position , users will add product link name, video and special product. By this way,in this tutorial I give about to way to add :
- navigation name link
- video
Add navigation name at menu bar.
Step 1: First, you need create navigation name at menu bar . For example, I set this name is ” Mega menu” .
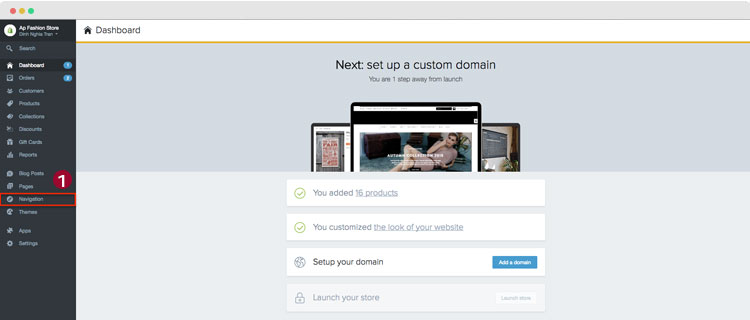
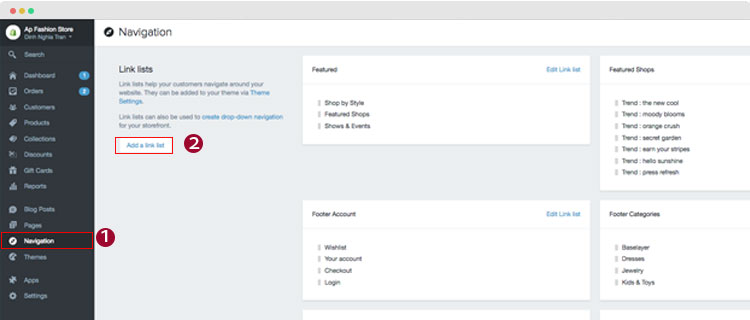
– Log into your Shopify Admin panel and go to Navigation
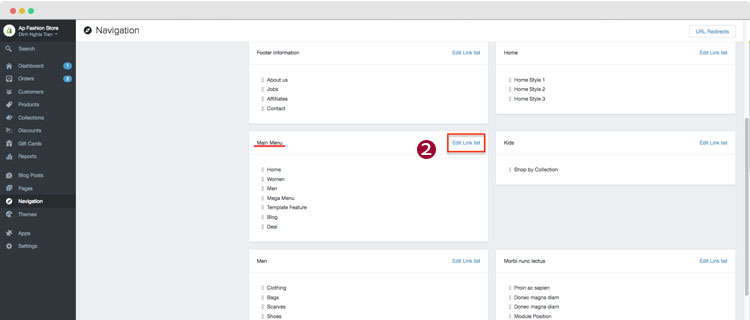
– After you click “Edit Link List” on the left to add new navigation name and choose extract information.
1. Create navigation link
Step 1: Go to Navigation >> Add a list link.
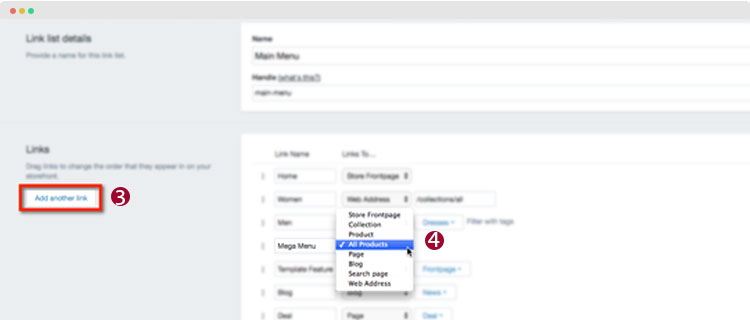
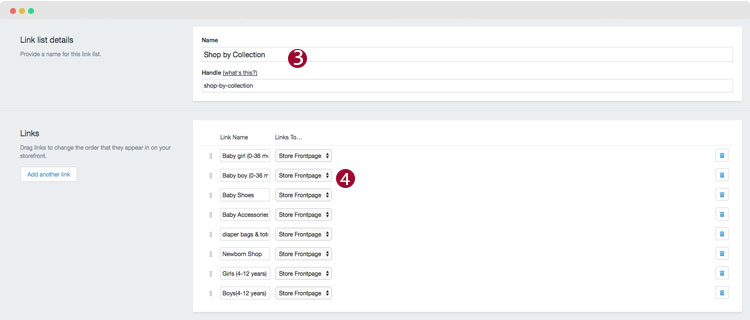
Step 2: Type the Link name in the appropriate field and pick up the type of from Link to
Step 3: Save to changes.
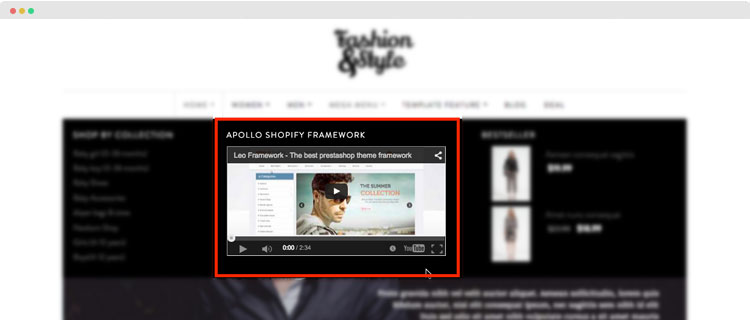
2. Add video:
If you want add video at navigation menu as a picture. You can flowing step by step:
Step 1: navigation themes/ customize theme
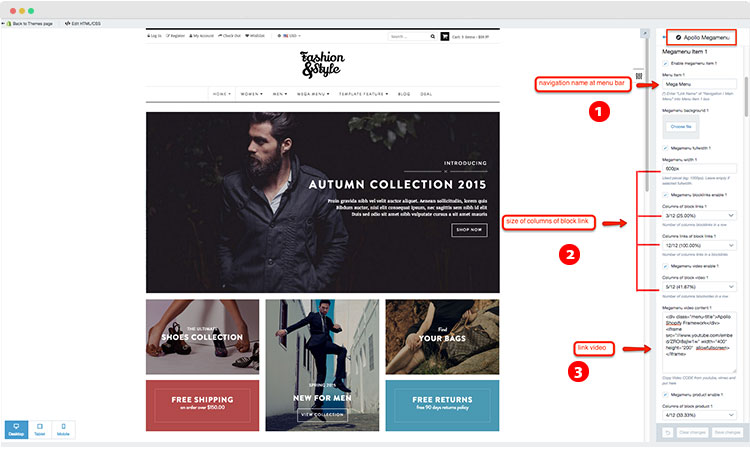
Step 2: Go to Apollo Megamenu and add information
- Navigation name at menu bar
- Size of columns of block link
- Video link
Step 3: Save to changes.
Hope this tutorial is much of help for you while developing your Shopify site. Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible (within 2 days)
















Hi, I’m starting up a new site and would like to have a muti column drop down menu with images as in Apollo Themes for my site. I’d like to apply just the menu parts into my site. Would you guys help me setting it up?
If so, how much would you charge for it?
Thanks,
Joanne
Dear Joanne,
First of all, We would like to thank you for your visit at our site.
After considering your requirement, we are very happy to help you set it up.
The total price is $100 included theme.
We are looking forward to hearing your reply.
Many thanks!