Top menu is one of the most crucial elements that attracts viewers’ attention at first glance. A colorful and lively menu creates the feel for the website, maintain harmony among other elements. In order to come up with brilliant website menu design , you must learn about the principle of color and how they work together in the same line to give the most visual effect out of simplicity. At first attempt, you might find it challenging to customize color for top menu text or background though. However, with our detailed instructions today, you will be reassuaring and able to enjoy interesting experience with Prestashop thoroughly.
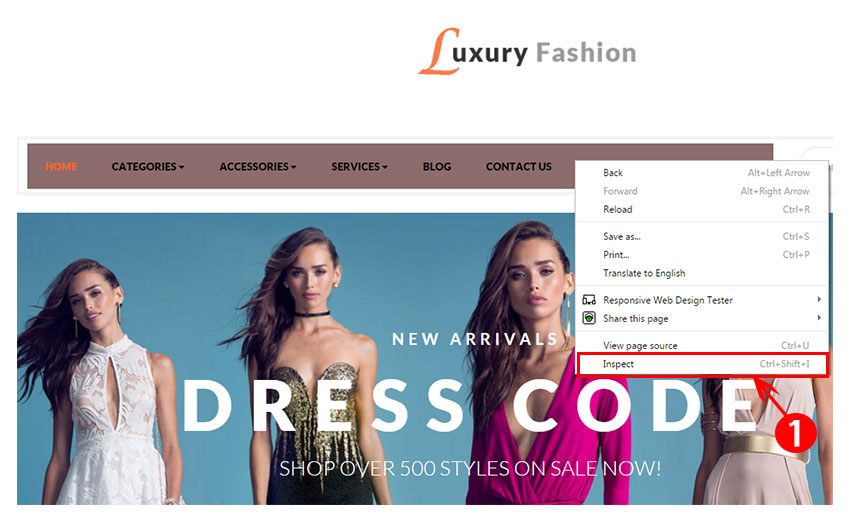
Step 1: At homepage, right mouse click at Top menu field to change background color ( or click Category name to change text color and so on) and choose Inspect (1).
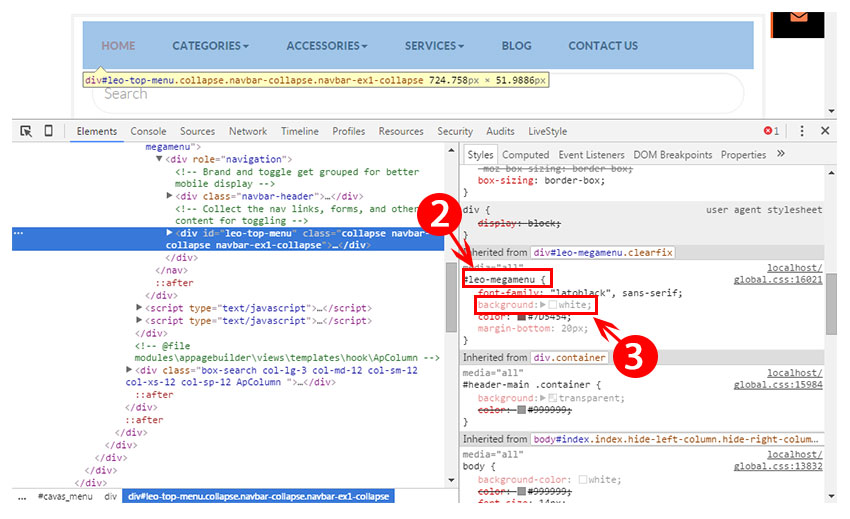
After that, the Elements window will show up on the left side in a series of HTML structure. On the right side, there is multiples tabs opened in Styles, we will be working on this panel.
Step 2: In Styles Panel, looking for class #leo-megamenu (2), you can see the background element with its default color right below (3).
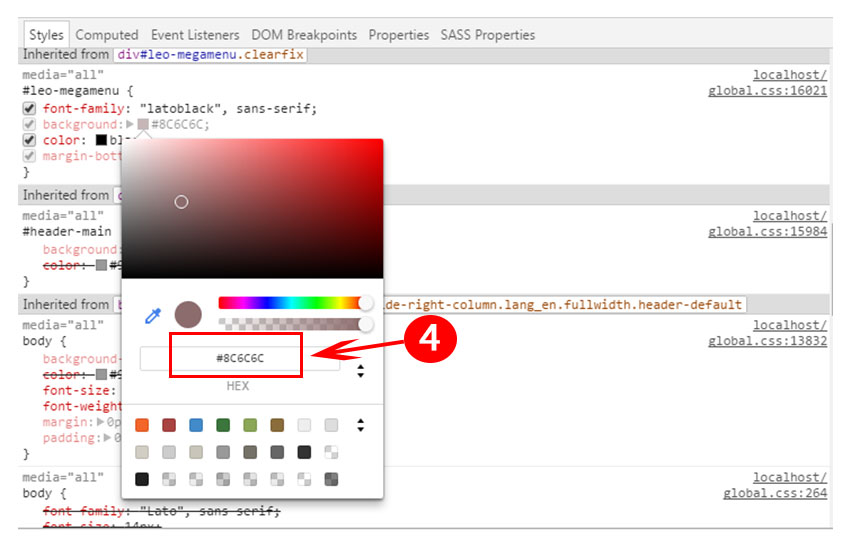
Click color symbol to test different color. Once you choose you ideal color, remember and save color code (4) for next steps.
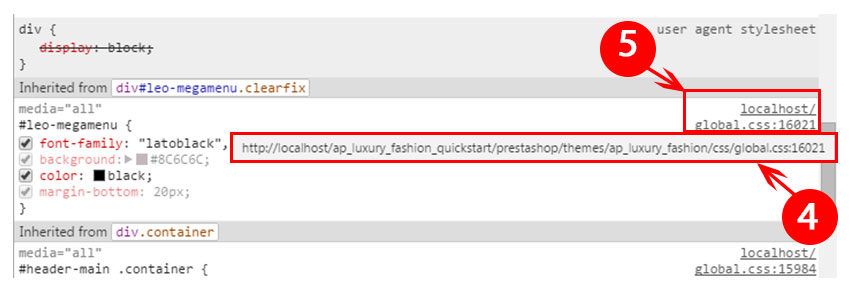
Step 3: Detail link to css file in your installed folder will appear (4) when you hover the mouse over shorten link (5) ( which includes css file name and line number to this class) at the right side of the class name. Find this css file on your device and open it with Notepad++ ( in this case, the file name is global.css)
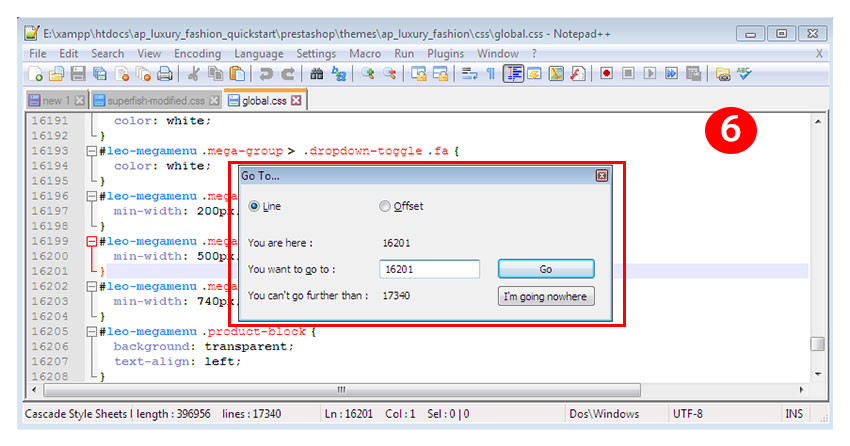
Step 4: Open css file with Notepad++ and press Ctrl+G (6) to search for the line number of class.
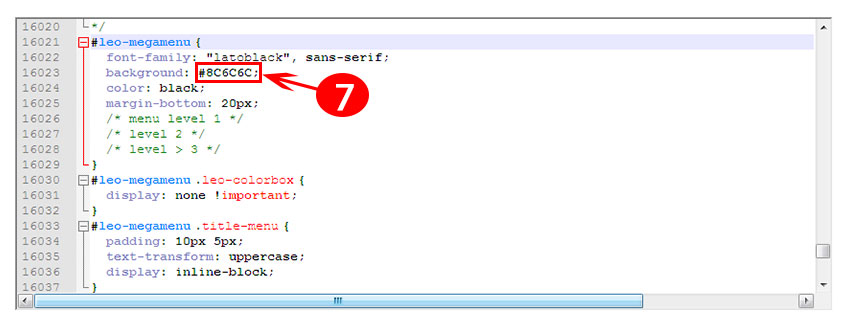
Step 5: Change background color by its color name ( such as red, yellow) or you can fill in the color code for more exact result (7). Save all your changes and go to your site to check the result.
You can also change other top menu elements ( such as text, top menu’s border and so on) in this way. Go to your site right away and enjoy practical experience. Thank you so much for reading!
If you have any problem, please raise your question in our forum or contact us through Email. We’ll try to answer and solve your problem as soon as possible.