To add a touch of glamour, build up a sense of atmosphere and successfully transfer ideas, slideshow and sliders is an efficient and quick way to display information through images in a charming and organized manner. Thanks to its conveniences, slideshow are becoming increasingly popular in recent web design. Our Ap Slideshow Module will provide you the best solution to organize content neatly and successfully. This tutorial will focus on how to upload new sliders and manage them easily.
To get started, you must download and purchase the theme package. The module will be installed by default and ready for you to use.
Step1: Go to BackEnd Office
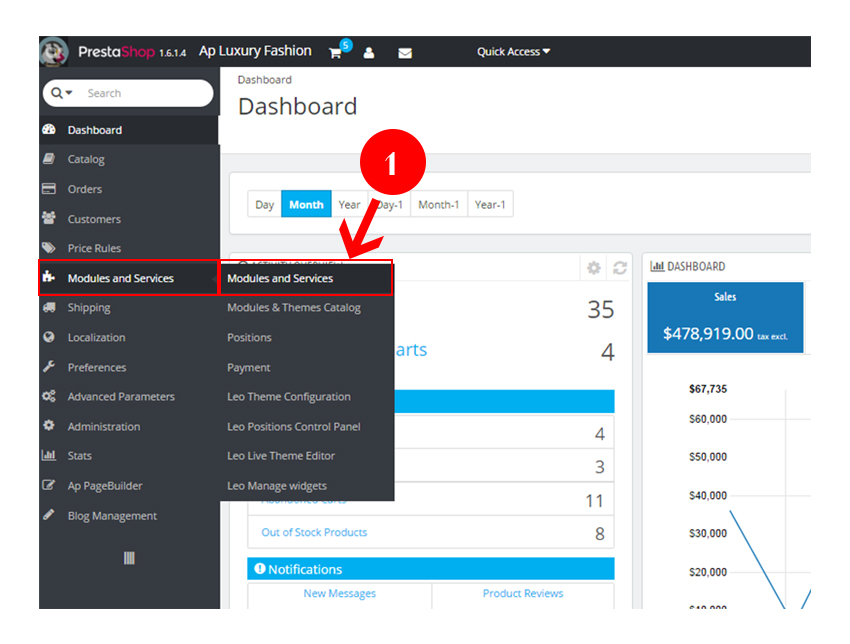
Step 2: Go to Modules and Services (1)
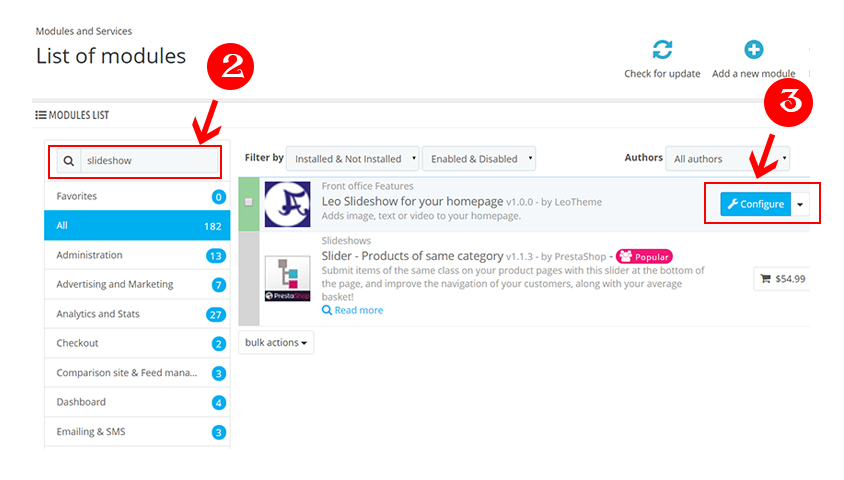
In Modules list, search for slideshow (2) then click Configure (3) option.
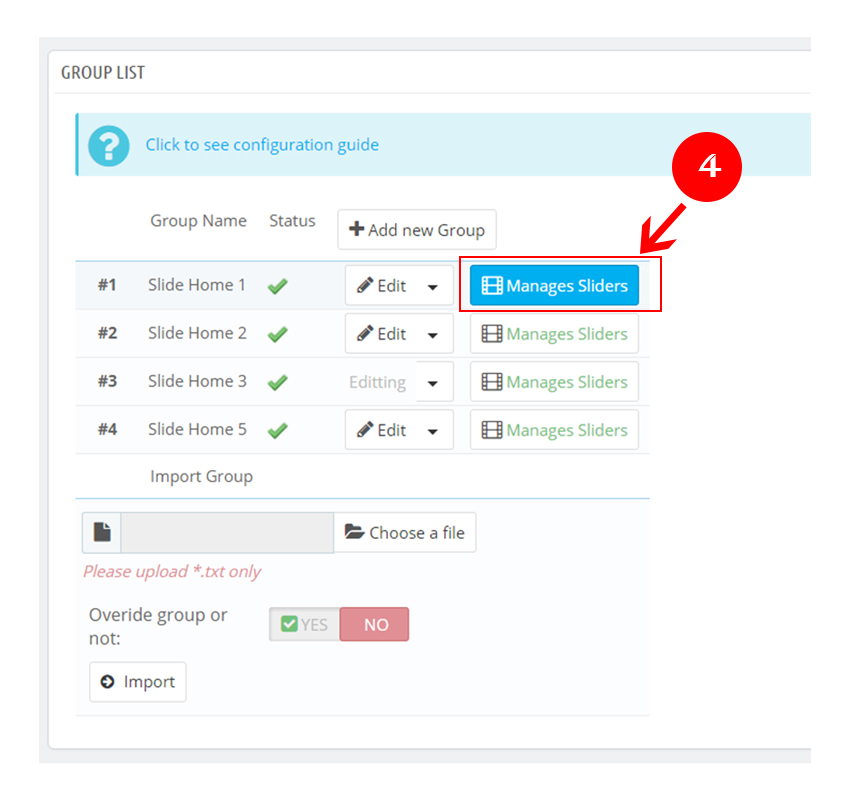
Step 3: In Group list, you can start to manage slideshow by clicking Manages Sliders (4).
Step 4: In Manages Sliders page, you can choose to manage every seperated slider or create a new one.
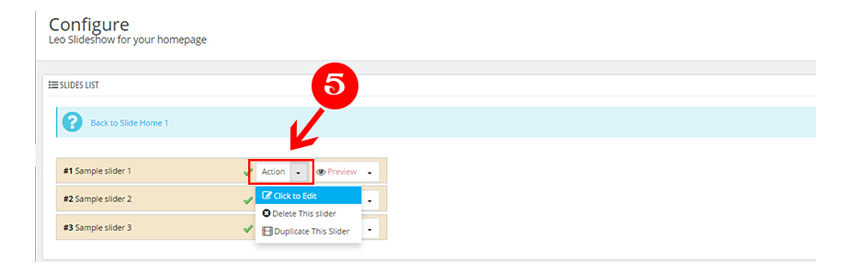
In Slides List panel, you can edit, delete, duplicate or preview existing slider. You can add new slider or go to Action/ Click to edit (5) to edit existing slider.
Step 5: Customize selected silder in the panels below
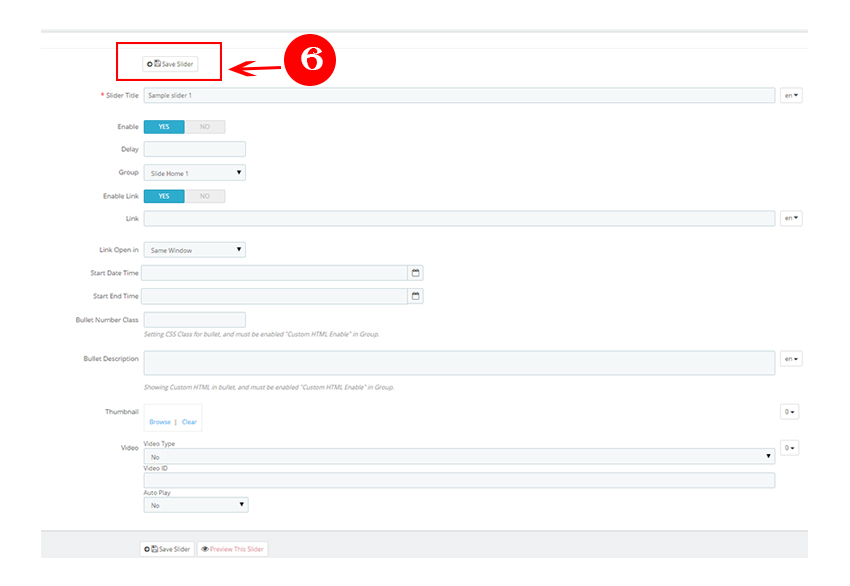
Firstly, Edit slider information, then click Save Slider (6) to save your changes and go to your website to check.
- Slider title: create new or change slider’s name
- Enable: To select enable or disable slider
- Delay: Set the delay time for each slider
- Group: Move slider to directed Group
- Link: Add link for slider
- Start Date Time and End Date Time: Slider display’s duration.
- Bullet Numbet Class: Setting CSS Class for bullet, and must be enabled “Custom HTML Enable” in Group.
- Bullet Description: Showing Custom HTML in bullet, and must be enabled “Custom HTML Enable” in Group.
- Thumbnail: Set thumbnal for slider
- Video: Embed video for slider, support video from youtube and vimeo
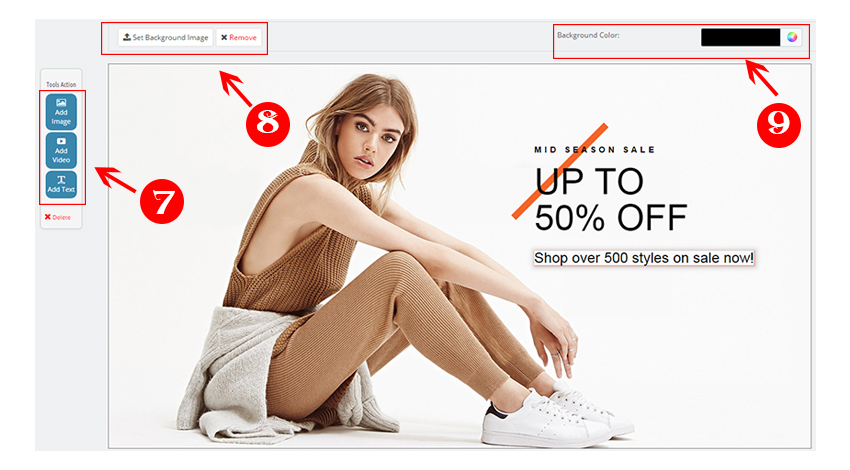
Secondly, you can add image, video and text for your slider (7), or set background image (8) and change background color (9).
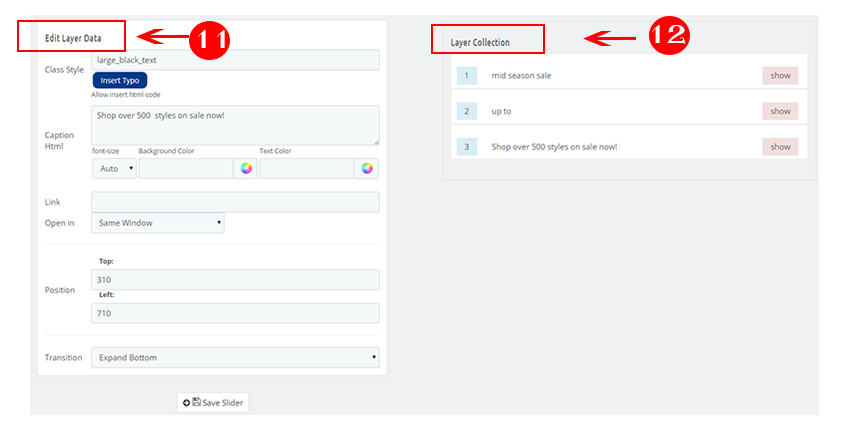
In Edit layer Data (11) panel, you can add captions, link, change position or add transition effects to your slider. Besides, Layer collection (12) panel displays list of captions shown on sliders, you can choose to show or hide it by clicking show button.
- Class style: Click Insert Typo to select font type for caption text
- Caption html: Add caption to slider and adjust font size, back ground color and text color
- Link: Add link to caption
- Open in: Select options to open link in the same window or new window.
- Position: The distance from the caption to the top and left of the slider.
- Transition: Select transiotion effect.
Finally, click Save Slider to save your changes and go to your website.
If you have any further questions, visit our forum or contact us through Email. We will try to answer and solve problems for you as soon as possible.