When you want decorate special font for your shop , but it is not have in default font in our theme . You can totally add and use it. In my tutorial , I will guide for you about adding font. You also see how to manage font in shopify Theme.
Firstly , you need buy or download theme which you want use. For example, I want add SVN-Wallington.ttf to Ap Shopping Shopify Theme . You also can add font the same below step to any shopify theme of Apollotheme.
1. Login to the Shopify admin panel and From it , navigate “ Online Store >Themes” tab on the left and then on … and choose Edit HTML/css button on the top right of the appeared screen.
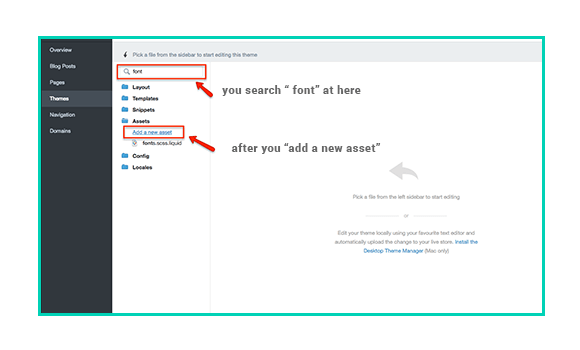
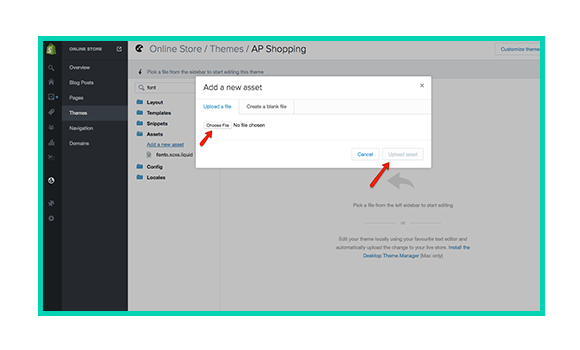
2. You search “ font” at ” search files …” cellular and click on ” add a new asset” link to add font to Ap Shopping Shopify Theme
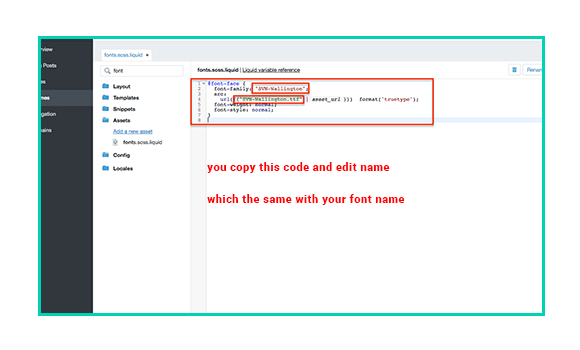
3. After you click on “ fonts.css.liquid” at Assets files and copy this code :
@font-face {
font-family: “SVN-Wallington”;
src:
url({{“SVN-Wallington.ttf” | asset_url }}) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
Note :
Font-family :” your font name”
url({{“your font name.ttf” | asset_url }}) format(‘truetype’);
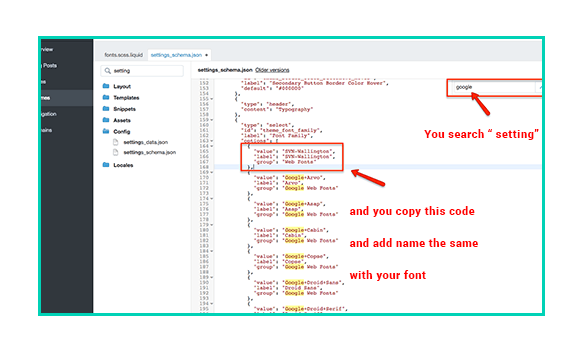
4. You search ” setting” at ” search files …” cellular and click on ” setting_schema.json” link
{
“value”: “SVN-Wallington”,
“label”: “SVN-Wallington”,
“group”: “Web Fonts”
},
Note :
“value”: “your name font“,
“label”: “your name font“,
You add above code paragraph at behind this code
“type”: “select”,
“id”: “theme_font_family”,
“label”: “Font Family”,
“options”: [
5.Once you have made the necessary changes, click Save at the top and open the front page of your site to check these changes. It is complete. Now you know how to add font to Shopify Theme. Good luck!
P/s: We hope that the tutorial is helpful for you and do not hesitate to share your idea or ask us if you have any question. You can see other tutorials of shopify at HERE .