THE EDIT HTML /CSS PAGE
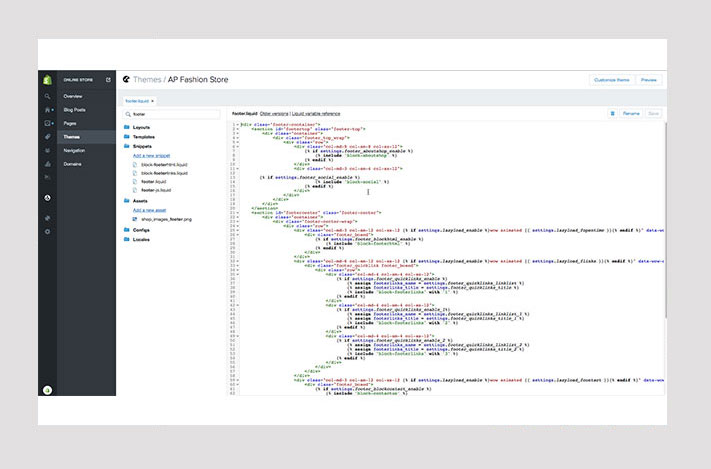
You use the Edit HTML/CSS page to make changes to the HTML, CSS, javascript, and liquid code in your theme files, and to add new images and other files to your theme.
HOW TO ACCESS ADMIN TO EDIT HTML/CSS
Some of tutorials at Apollo Theme require you to edit the CSS for your Shopify Theme . If you are not a web developer, you may not be sure how to edit this, so this tutorial post will simply show you where to go to find it.
Step 1: Login to your Shopify Admin.
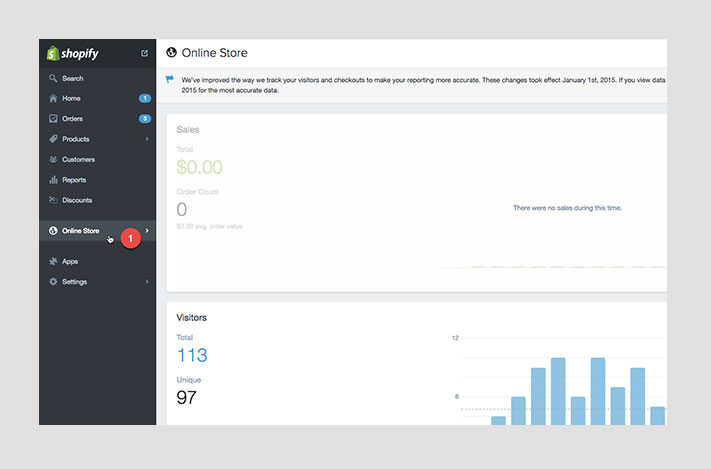
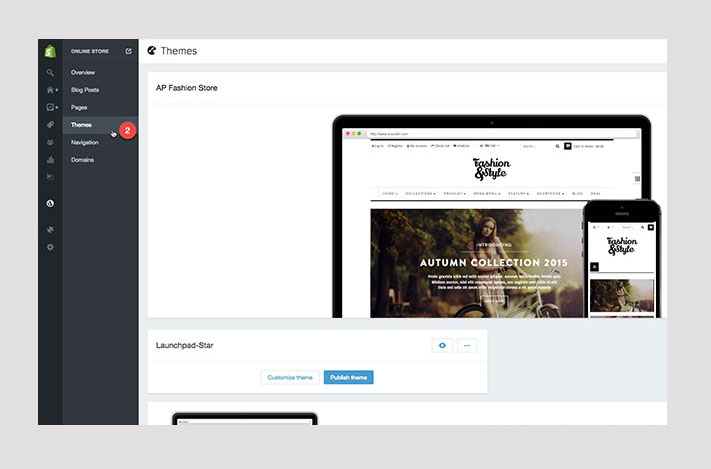
Step 2: From your Shopify admin, click on “Online Store ” >> “Themes”.
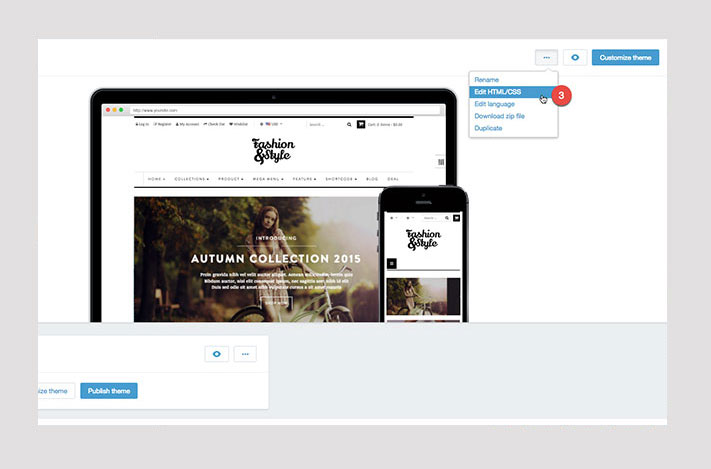
Step 3: Click the … button the click ” Edit HTML/CSS”
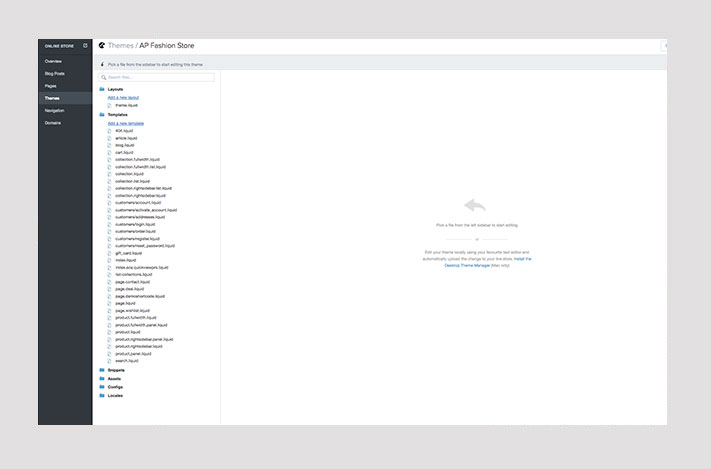
You use the Edit HTML/CSS page to edit these files and add others. You can see at below
In the Edit HTML/CSS page, you will see all the theme files listed on the left side. You can easily find files which you want edit with “search files “section.
There are 6 categories of file :
- Layouts: These control the overall layout of your theme.
- Template: These control layouts of specific parts of your theme such as product pages or your blog.
- Snippets: These are code extracts used by other files.
- Assets:Images, plugins and css files are stored here.
- Configs:These contain settings and configuration files.
- Locales:Contains a set of translations for the text strings used in a theme template file.
Remember to click Save whenever you make changes to a file.
P/s: We hope that the tutorial is helpful for you and do not hesitate to share your idea or ask us if you have any question.
Related Posts