This guide show you how to change Featured Products images on your Prestashop homepage. The templates using are Apollotheme’s templates. If you’re using themes that are not made by Apollotheme, this guide may not apply.
First, you must determine what your Featured Products are. There are 3 sources of Featured Products:
- Products in a certain category. In this case, you don’t have to config your Featured Products each time you change them. You just need to create a category, and whenever you put products under this category, those products will automatically appear on Featured Products on your homepage.
- Any new products that you add to your Backend. In this case, each time there are new products added to Backend, those products will automatically run to your homepage as Featured Products. You don’t even have to create any list
- Some certain products you suddenly want as Featured Products. This case, you will manually enter their product IDs onto the field. Each time you change your Featured Products, you have to enter the IDs again.
HOW TO CREATE A CERTAIN CATEGORY OF PRODUCTS
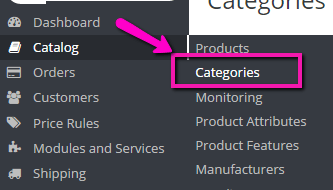
Backend > Catalog > Categories

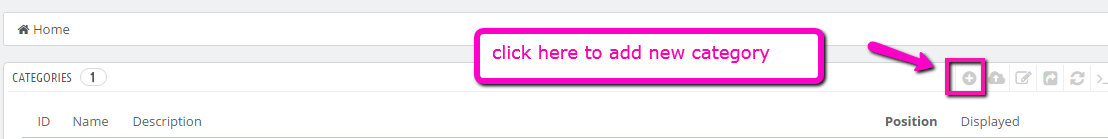
Click to the “plus” button to add a new category

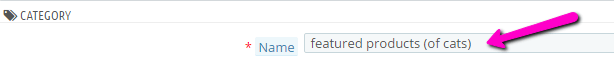
Type the name of the category, you can type anything you want, as long as it reminds you of this category’s function, because only you can see this name and no other, it will not be displayed anywhere. This time I call it “featured products (of cats)”

Then Save.
ADDING YOUR DESIRED FEATURED PRODUCTS ONTO PREVIOUSLY MENTIONED CATEGORY
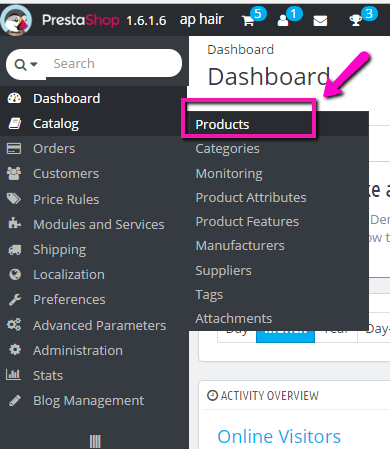
Backend > Catalog > Products

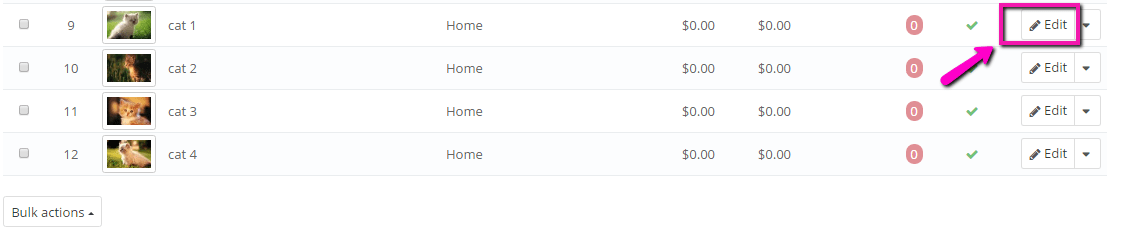
Click Edit the products you want as your desired featured products, notice that you have to do this one by one. Let’s say I want these cats to be my desired featured products, I have to edit each of them.

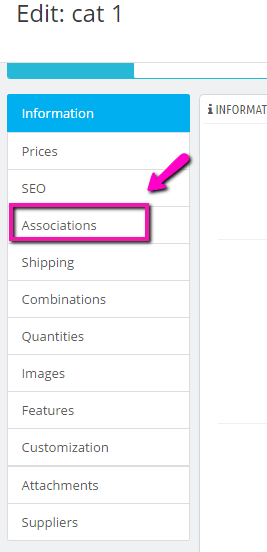
Click Associations

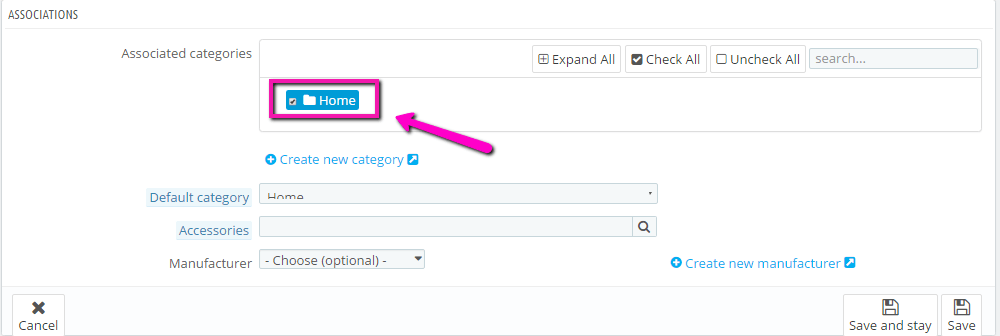
Click Home

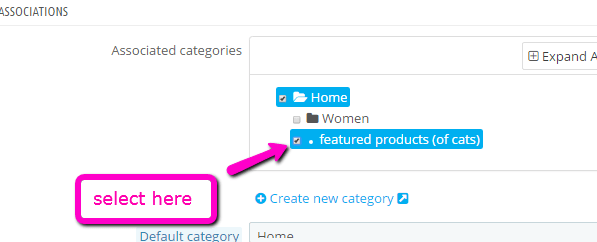
Select the name that you previously created, in this case, I select the name “feature products (of cats)“

And then Save. Do it for the rest of the cats.
HOW TO PUT THOSE CATS UNDER THE CATEGORY FEATURED PRODUCTS (OF CATS) ONTO YOUR HOMEPAGE
First, you have to acknowledge that your Featured Products on each place on your homepage, is actually each widget that stores all the pictures of this products (pictures that have name and link to the target product page).
To present a several Featured Products on anywhere on your homepage, you must create a new widget.
HOW TO CREATE A NEW WIDGET
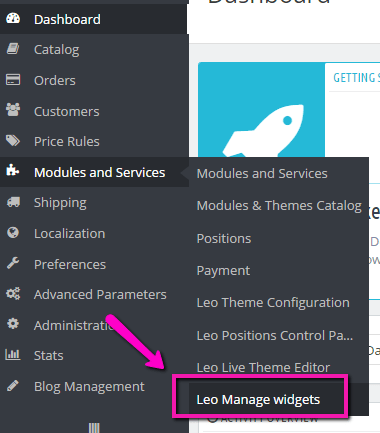
Go to Backend > Modules and Services > Leo Manage Widgets

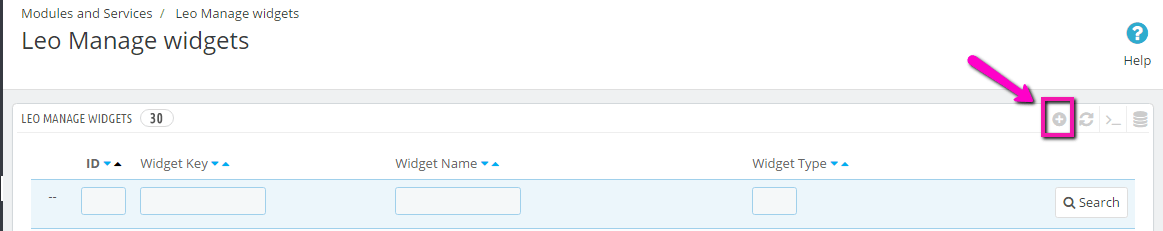
Click to the “Plus” button to Create new widget

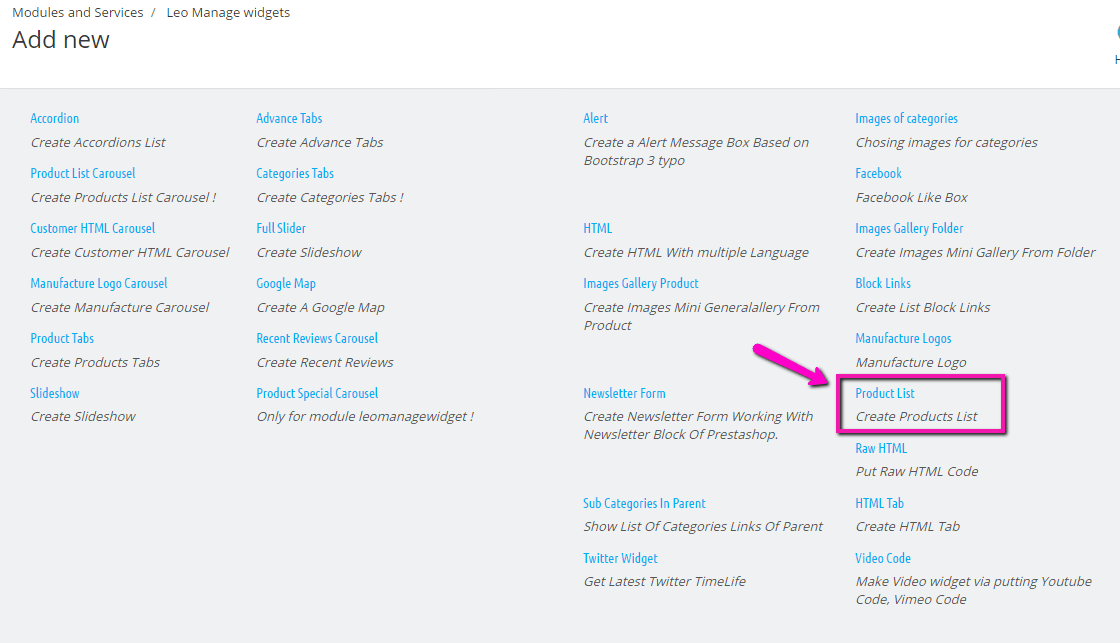
Click Product list, because we’re trying to creat a widget that stores the products

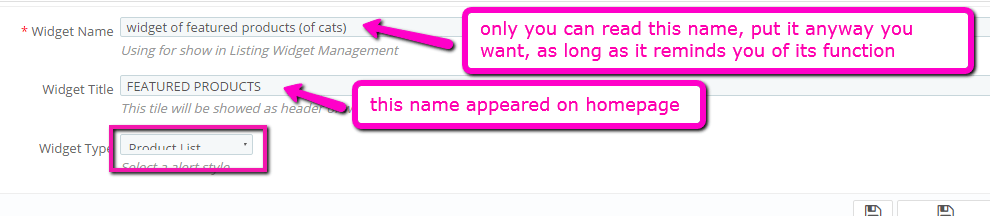
Type the system name and display name of the widget. Notice that the first box (Widget name), only you can read this name, so you can put it anyway you want, as long as it reminds you of its function. This time, I name it “widget of featured products (of cats)”.
The second box (Widget title) will be displayed on your homepage, so be careful with typos.

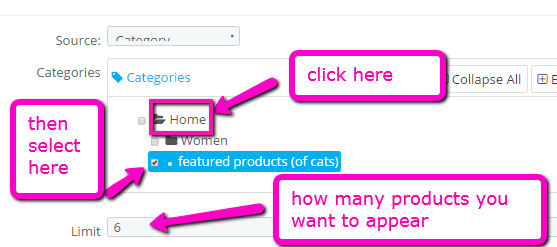
Then, click Home, select “featured products (of cats)“, type the quantity of display featured products.

Then Save.
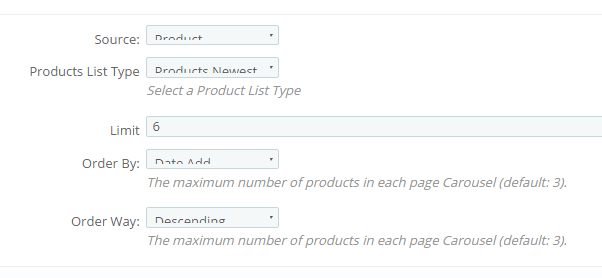
If you want your newly added products to automatically appear on Feature Products in the homepage. Do as above except that you do not need to create a Category in Catalog > Categories, and the Widget you create is like this:
Source: Product
Products List Type: Products Newest
Order by: Date Add
Order Way: Descending

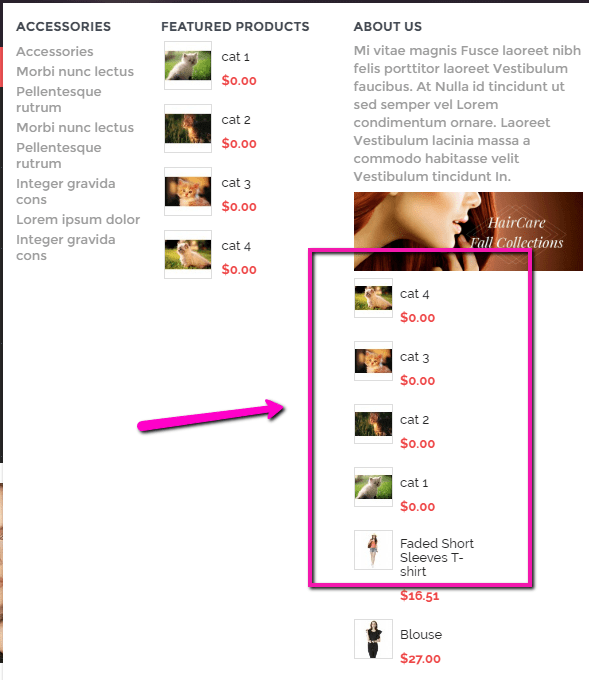
Then the new products will appear, the first to appear is the last one you add. This is called “descending”. Notice that in the result, old fashion products would be here too, because the Limit is 6, and I only added 4 cats, so the rest 2 places belong to old fashion products.

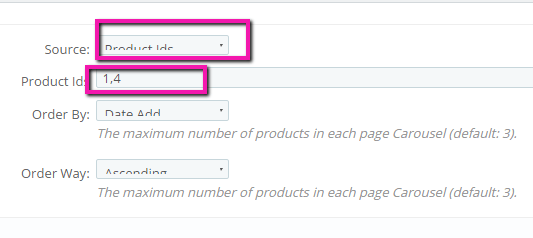
If you want to add manually each product ID to Featured Products in the homepage, then when you create widget, you create it like this.
Source: Product IDs
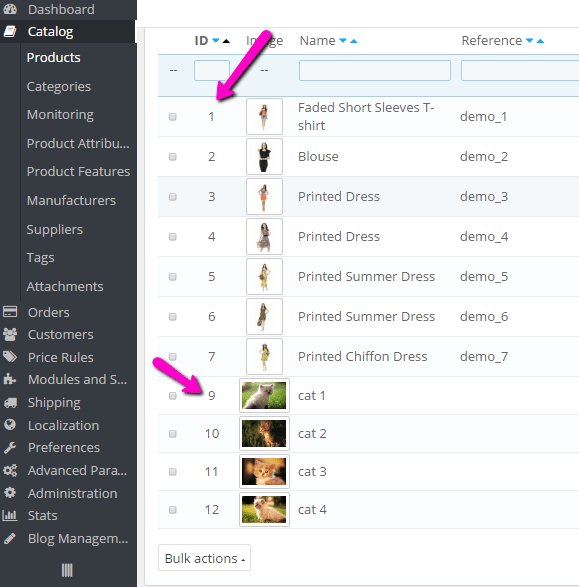
Product ID: type the ID of your desired featured products here. Let’s say I want a dress and a cat to by my desired featured products. Find the ID in Backend > Catalog > Products. The ID numbers are separated by commas.

ID:

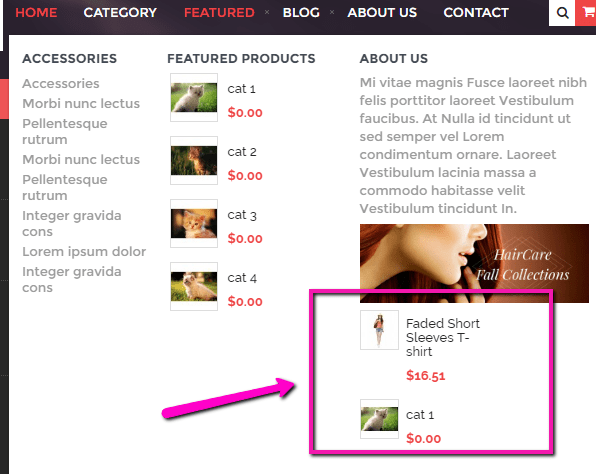
Then Save. After all is done, I will have a dress with ID number 1 and a cat with ID number 9 on my Featured Products like this:

POSITION OF FEATURED PRODUCTS TO PUT
Then, you determine what the name of the position your featured products are belong to. Look at this image of positions.

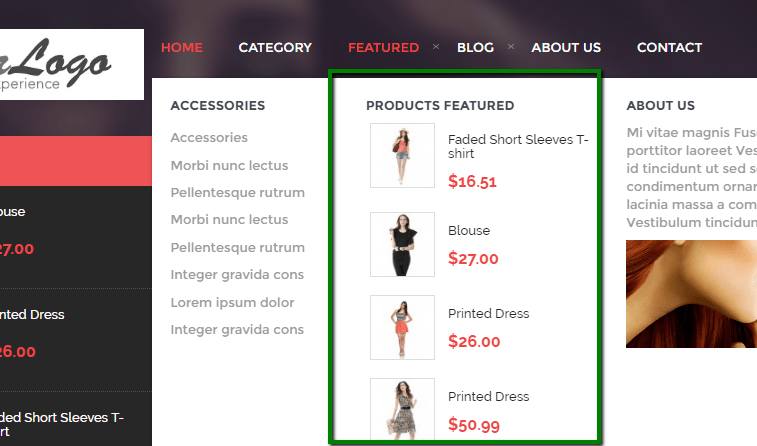
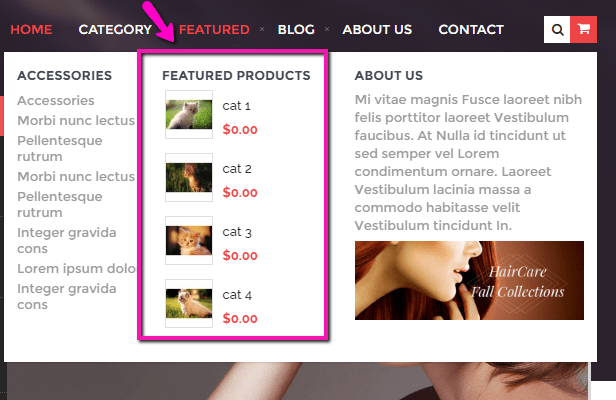
Let’s say this time we want to add featured products here:

It belongs to “FEATURED” in the horizontal menu. According to the image of positions, it is in position 2.2, and its name is “module Leo Bootstrap Megamenu“.
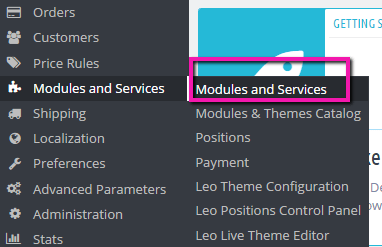
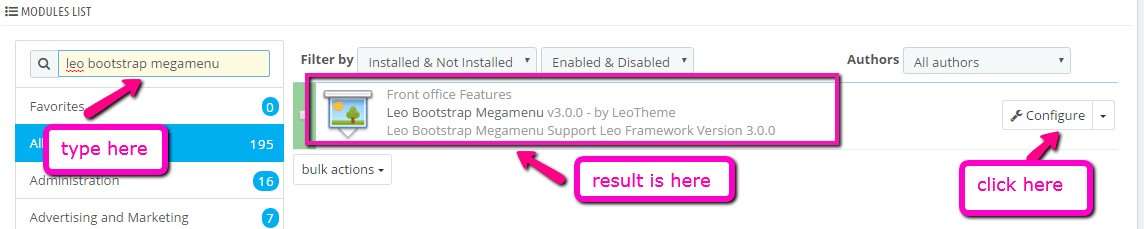
Once you know what module you need to edit. Go to Backend > Modules and Services > Modules and Services

Then type “Leo Bootstrap Megamenu” in the search box and click Configure in the resulted module.

Click Live Edit Tools

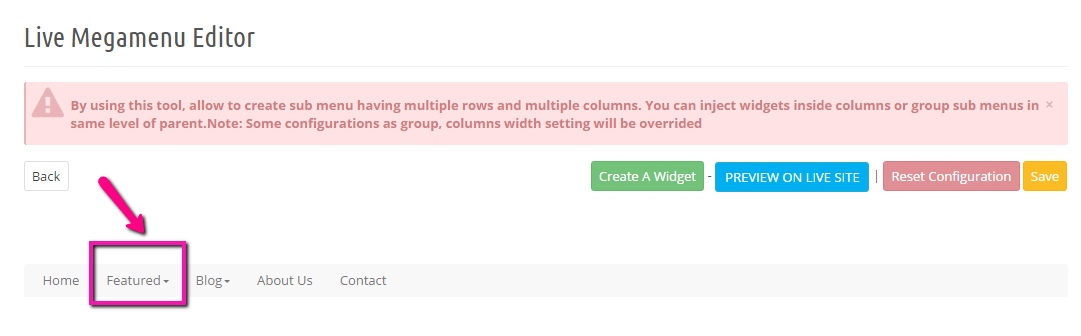
Since we’re trying to edit the Featured Products inside the tab FEATURED, we should click to Featured

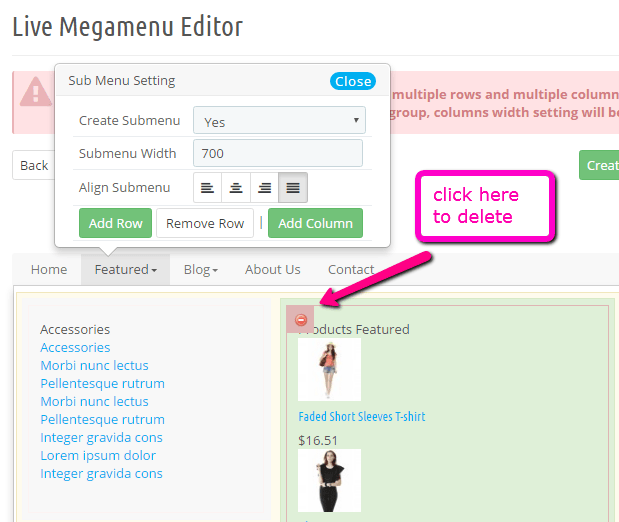
Hover your mouse to the space of old featured products, click red button to delete it

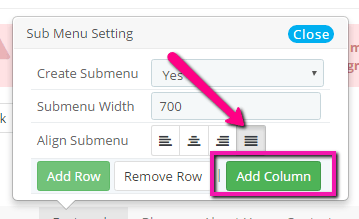
Click Add Column

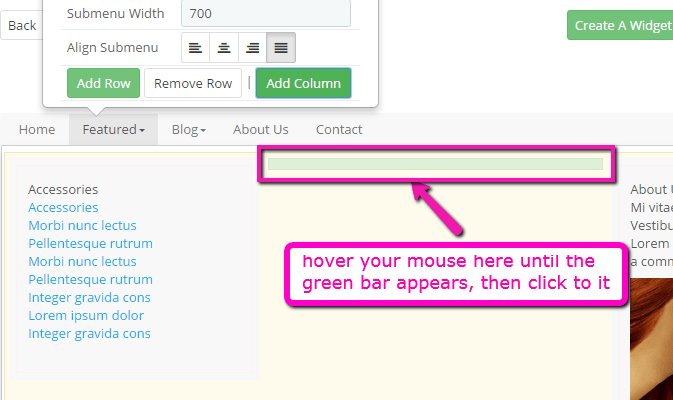
Hover your mouse to the space you want your featured products to be, click to the green bar to create

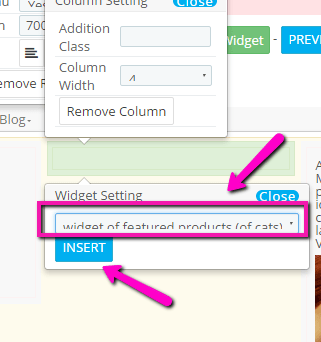
Choose the widget that stores your featured products. In this case, I choose “widget of featured products (of cats)”. Then click Insert

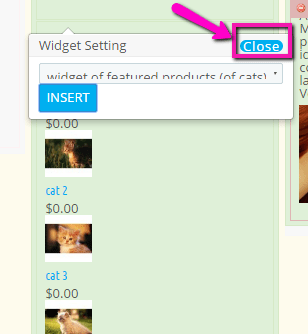
Click Close

Click Save

All done! Now the cats are on Featured products in horizontal menu!

Above is the guide to edit Feature Products under the menu on your homepage. This can apply to other places in your site as well. First, create widget, then add that widget to the place you want. If you encounter any problem, don’t hesitate to ask us on Online Chat or via email: apollotheme@gmail.com






